Top 35+ Interview Questions and Answers for a UI Developer
Table of Contents

- jaro education
- 25, May 2024
- 10:21 am

*rubygarage
Common Interview Questions for UI Developers
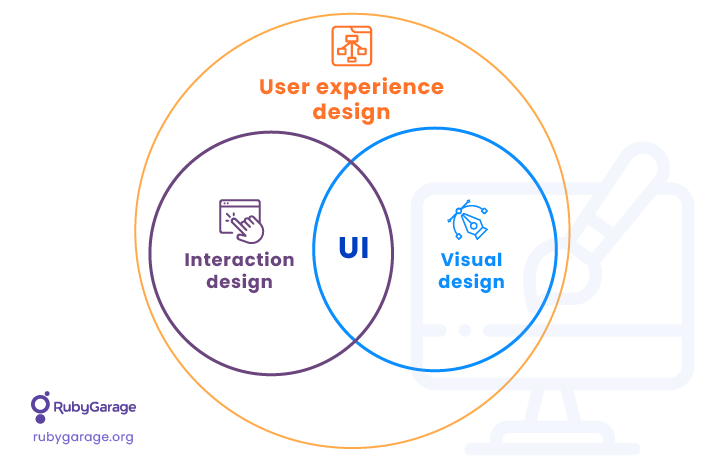
UI development focuses on creating the visual components of a software interface, such as buttons, typography, colors, and layout. It translates a design into a functional user interface using programming languages. UX design, on the other hand, involves understanding and optimizing the user experience through research, prototyping, and usability testing. It aims to ensure the product logically flows from one step to the next by addressing users’ needs and behaviors. Essentially, UI development brings UX design concepts to life, ensuring that the visual aspect of the product is both appealing and functional.
2. Describe the UI development process followed.The UI development process typically starts with gathering and comprehending the requirements, followed by creating wireframes and design mockups that are iterated based on feedback. Next, the designs are converted into code using languages like HTML, CSS, and JavaScript, ensuring responsiveness and cross-browser compatibility. Interactive elements are integrated using JavaScript and frameworks as needed. Usability testing is then conducted to refine the interface, address bugs, and optimize performance, resulting in a visually appealing, functional, and user-friendly final product.
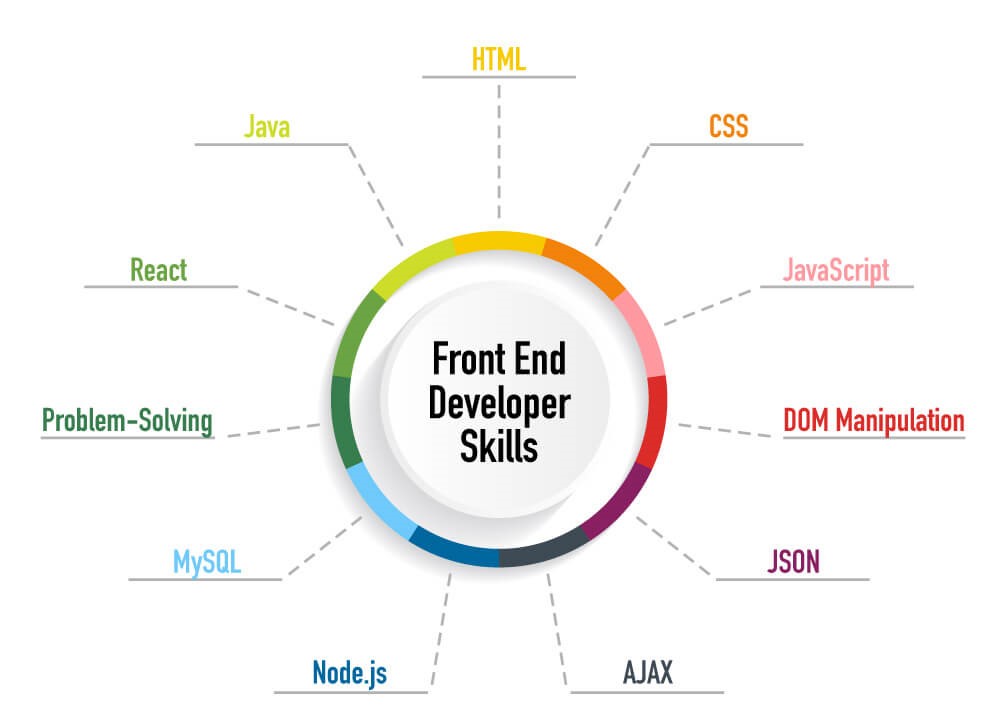
3. What are the essential programming languages for UI development that the individual needs to be proficient in?For UI development, the essential programming languages and technologies include HTML and CSS for structuring and styling web pages, JavaScript for dynamic interactivity, and TypeScript for added scalability in large applications. Proficiency in popular frameworks like React, Angular, or Vue.js is also crucial, as these facilitate efficient and robust UI construction. Additionally, knowledge of CSS preprocessors like Sass or LESS and version control systems such as Git is highly beneficial for managing style complexity and project versions respectively.
4. How does a UI developer ensure that UI design is user-friendly?A UI Developer ensures user-friendliness in UI design by following a user-centered design approach. This involves empathizing with the user, defining their needs, ideating solutions, prototyping, and testing. They use clear, consistent navigation patterns and ensure accessibility to users with disabilities by adhering to WCAG guidelines. Regular feedback from real users is integral, allowing adjustments based on user interactions. Additionally, they perform usability testing to identify and eliminate pain points, ensuring the UI is intuitive and efficient.
5. What tools and software an individual should be familiar with for UI development?An individual should be proficient with a wide range of tools and software that aid in efficient UI development. For design and prototyping, they use Adobe XD, Sketch, and Figma, which are excellent for creating high-fidelity UI prototypes that closely mimic the final product. For coding, they primarily use Visual Studio Code with extensions for linting and formatting. For version control, they use Git. Additionally, they utilize front-end frameworks like React and Angular, along with libraries such as Bootstrap and Material-UI for responsive design. These tools streamline the development process and enhance collaboration among team members.
6. How is staying current with UI design trends and technologies achieved?Staying current with UI design trends and technologies involves a combination of continuous learning, community engagement, and practical application. This can be achieved through:
-
- Regularly reading industry blogs and publications such as Smashing Magazine, A List Apart, and UX Magazine.
- Participating in design communities like Dribbble, Behance, and LinkedIn groups, which share the latest trends and feedback.
- Attending workshops, webinars, and conferences to learn from leading experts and network with peers.
UI (User Interface) design and UX (User Experience) design are closely related but focus on different aspects of the product development process:
-
- UI design is concerned with the visual and interactive elements of a product interface. It deals with the layout, colors, typography, and buttons that users interact with.
- UX design focuses on the overall experience a user has with a product, which includes UI but also encompasses usability, functionality, and navigation. It aims to optimize how a product feels and how easy it is for users to accomplish their goals.
A good user interface is characterized by several key elements:
-
- Intuitive navigation: Users should find the interface easy to navigate, with logical flows and clear pathways.
- Consistency: Elements and styles should be consistent across the interface to prevent confusion and reduce the learning curve.
- Accessibility: The design should be accessible to all users, including those with disabilities, following guidelines like WCAG.
- Aesthetic appeal: The interface should be visually appealing, enhancing the user’s enjoyment and engagement.
- Efficiency: Common tasks should be easy to perform, reducing user effort and enhancing productivity.
Converting a design into a functioning user interface typically involves the following steps:
-
- Requirement gathering: Understanding the needs and objectives of the end users and the business.
- Wireframing and prototyping: Creating basic layouts and interactive prototypes to visualize the design.
- Design mockups: Developing high-fidelity designs that detail the look and feel of the UI.
- Development hand-off: Providing developers with design specifications, assets, and style guides.
- Implementation: Developers use HTML, CSS, JavaScript, and frameworks to build the interface.
- Testing and iteration: Conducting usability tests and gathering feedback to refine the interface.
Individual motivations can vary, but common inspirations include:
-
- Passion for design and technology: An interest in how design and technology intersect to create user-friendly, engaging digital experiences.
- Creativity and problem-solving: Enjoyment in solving complex problems with creative solutions that enhance user interaction.
- Impact on user experience: Desire to have a direct impact on how users interact with digital products and improve their satisfaction and efficiency.
Interview Questions Focusing on Technical Skills and Problem-Solving
The CSS box model is a fundamental concept in web design and development, describing how elements are structured and spaced on a page. It consists of four parts: content, padding, border, and margin. The content is the actual text or image, padding is the space between the content and the border, the border surrounds the padding and content, and the margin is the outermost layer creating space between the element and neighboring elements. CSS affects the box model by allowing developers to style these properties, altering element dimensions and spacing. Properties like ‘padding’, ‘margin’, ‘border-width’, and ‘box-sizing’ (which alters how the box model is calculated) are pivotal in this manipulation.
12. What are CSS preprocessors, and why are they useful?CSS preprocessors, such as Sass, LESS, and Stylus, extend the default capabilities of CSS with features like variables, nested rules, mixins, and functions. These tools streamline and enhance the styling process, making CSS more maintainable, flexible, and powerful. They allow developers to write code in the preprocessor’s language, which then compiles into standard CSS. This is particularly useful for large projects where traditional CSS could become cumbersome to maintain. Preprocessors reduce repetition, facilitate clearer coding, and can also incorporate logic into CSS, which is not possible otherwise.
13. Why is it important to optimize website assets and resources for better performance?Optimizing website assets involves several strategies to reduce load times and enhance performance:
-
- Minimize HTML, CSS, and JavaScript files: Use tools to compress and minify code, reducing file size and download time.
- Optimize images: Scale images correctly and use modern formats like WebP, which provides high quality with lower file sizes.
- Lazy loading: Load images, scripts, and other components only as they are needed, rather than all at once.
- Use Content Delivery Networks (CDNs): Serve assets from locations closer to the user to decrease latency.
- Cache assets: Implement caching strategies to reuse downloaded assets, saving time and bandwidth.
- Reduce HTTP requests: Combine files where possible to minimize the number of server requests.
Responsive design is a way to make a website look good on all devices, whether it’s a desktop, tablet, or smartphone. It adjusts the website’s layout based on the size and orientation of the screen it’s being viewed on. Here’s how it works:
-
- Fluid Grids: The layout of the website uses flexible grids that resize themselves according to the screen. Instead of using fixed units like pixels, we use relative units like percentages, which help the layout grow or shrink naturally.
- Flexible Images: All images and videos on the site are set to adjust their size based on the screen. We do this by setting their maximum width to 100%, so they never spill out of their containing element.
- Media Queries: These are tools in CSS that apply different styles based on the device’s screen size. This means the website can look one way on a laptop and another on a phone, optimizing the user’s experience no matter what device they use.
By combining these elements, the website adapts to any screen, improving the way it looks and functions across different devices.
15. What is the significance of frameworks in UI development?Frameworks provide a structured, standardized approach to building scalable and maintainable user interfaces. They offer pre-written components and tools that simplify complex tasks such as state management, routing, and UI rendering. This allows developers to focus more on business logic rather than boilerplate code. Frameworks like React, Angular, and Vue.js are significant for their robust ecosystems, community support, and extensive libraries that accelerate development. I have used React for its component-based architecture and efficient updates, and Angular for its rich features and integrated best practices.
16. How to handle browser compatibility issues in the designs?To manage browser compatibility:
-
- Use CSS Resets: Normalize styles across browsers.
- Prefixes for CSS Properties: Use tools like Autoprefixer to automatically add vendor prefixes to CSS rules.
- Conditional Comments: Implement fallbacks for older browsers, especially Internet Explorer.
- Feature Detection: Use Modernizr to detect features and apply polyfills where necessary.
- Cross-Browser Testing Tools: Regularly test the application in multiple browsers to ensure consistency.
Web accessibility standards, defined primarily by the Web Content Accessibility Guidelines (WCAG), ensure that websites are usable by people of all abilities and disabilities. Compliance involves:
-
- Semantic HTML: Use HTML elements according to their intended purpose.
- ARIA Labels: Enhance element accessibility with labels that assistive technologies can read.
- Contrast Ratios: Ensure text stands out against background colors.
- Keyboard Navigation: Make all interactive elements accessible via the keyboard.
- Screen Reader Testing: Regularly test with tools like JAWS and NVDA to ensure compatibility.
In UI development, JavaScript is used to add interactivity, control multimedia, animate elements, and handle data without needing to refresh the page:
-
- Manipulate DOM: Directly interact with the webpage’s structure.
- Event Handling: Respond to user inputs (clicks, mouse movements).
- State Management: Employ libraries like Redux or context hooks in React to manage state across components systematically.
To manipulate DOM elements, one would first identify the target elements using their IDs, classes, or tags. Once identified, the elements would be manipulated by changing their attributes, styles, or content based on the required functionality. For example, to enhance user interaction, the color of a button might be changed when hovered over or clicked, or additional information might be dynamically displayed in a tooltip format when a user focuses on a specific element. This involves listening to user events and responding with changes to the DOM to reflect immediate feedback or updates to the content.
20. How to approach creating a dynamic form in HTML and JavaScript?Creating a dynamic form involves initially setting up a basic HTML structure with essential form elements. JavaScript is used to add interactivity, such as the ability to add or remove form fields dynamically based on user actions. This is particularly useful in scenarios like online surveys or registration forms where the input requirements can vary. The process includes setting up event listeners that trigger functions to modify the form structure, such as appending additional input fields or removing them, as needed. Additionally, form validation is integrated to ensure that dynamically added fields are also validated in real-time.
21. Demonstrate how to create a responsive navigation menu.A responsive navigation menu automatically adjusts to various screen sizes and orientations, ensuring an optimal experience across all devices. To create such a menu, a flexible layout design is used, typically with CSS Flexbox or Grid. This design allows the menu items to adapt to the available space. For smaller screens, the menu can transform into a dropdown (hamburger) menu that expands and collapses. This process involves using CSS for styling and media queries to adjust the display properties based on the screen size, along with some JavaScript to handle the interactions of the dropdown mechanism.
22. Explain how to handle state management in a JavaScript-heavy application.In a JavaScript-heavy application, effective state management is crucial for maintaining data consistency and application performance. Utilizing a state management library or framework like Redux or the Context API in React allows for centralizing the application’s state. This centralized approach simplifies managing changes and distributing state updates across the application, ensuring that components reactively update when data changes. Having a centralized store provides a single source of truth for the application’s state, which makes debugging and development easier by separating the state management from UI component
23. Provide an example of implementing a complex animation and the technologies used.A complex animation implemented for a marketing campaign involved a sequence of graphical elements dynamically unfolding and interacting across the webpage. The animation required coordinating movements, opacity, and scaling of multiple elements in a fluid, narrative sequence. To achieve this, CSS animations were used for basic transitions, while the Web Animations API was utilized for more complex sequences. This approach allowed for precise control over timing, easing, and synchronization of animation states. The setup not only enhanced visual appeal but also effectively engaged users, maintaining high performance even on lower-powered devices.

*uplers.com
Scenario-Based Questions
24. How are disagreements with a team member about a design element handled?
Handling disagreements in design projects involves a combination of open communication, empathy, and evidence-based decision-making. Initially, it’s important to listen actively to understand the team member’s perspective fully. Clarifying the reasons behind their design choices and expressing the rationale for one’s own ideas can foster mutual understanding. If disagreements persist, turning to user data, design principles, or feedback from other team members or stakeholders can help guide the decision. Ultimately, the focus remains on achieving the best outcome for the project, emphasizing collaboration over conflict.
25. Describe a project where the initial requirements changed mid-way. How was adaptation handled?
In a project where initial requirements shifted mid-way, the adaptation process began with re-evaluating the project goals in light of the new requirements. This often involves convening meetings with stakeholders to understand the reasons for the change and the desired outcomes. Adjusting the project timeline, resources, and priorities is crucial to accommodate the new direction. Communication across the team is enhanced to ensure everyone understands the changes and their roles. Flexibility and agile methodologies play key roles, allowing for iterative updates and frequent reassessments to align with evolving requirements.
26. Has there been a time when negative feedback on a UI design was received? How was it responded to?
Receiving negative feedback on a UI design is an opportunity for growth and improvement. In such cases, the approach is to listen carefully and objectively, seeking to understand the specific issues the feedback is addressing. It’s important to ask clarifying questions if the feedback isn’t detailed enough, ensuring a comprehensive understanding of the concerns raised. Responding involves revisiting the design with a critical eye and considering the feedback constructively to refine and enhance the user interface. Solutions are then tested and validated to ensure that the revisions meet the users’ needs more effectively.
27. Tell about a successful project that were part of. What was the role, and what made it successful?
A successful project example could be the redesign of a major e-commerce website. The role involved leading the UI team, focusing on creating a more engaging and user-friendly interface. The success of the project was driven by several key factors: thorough initial research to understand user behaviors and preferences, continuous collaboration with UX designers, developers, and product managers, and iterative testing and feedback loops with real users.
A key achievement was the introduction of personalized shopping experiences, which significantly increased user engagement and sales. The project’s success was also due to strong project management practices, maintaining clear communication and meeting all delivery milestones.
28. If a significant design flaw during a product launch was noticed, how would it be handled?
If a significant design flaw is noticed during a product launch, it would be handled through a structured approach to minimize impact and resolve the issue efficiently. Initially, the flaw would be thoroughly assessed to understand its implications on the user experience and functionality. Immediate communication with stakeholders, including a transparent announcement to users if necessary, would be critical to manage expectations and maintain trust.
The next step would involve mobilizing the design and development teams to work on a fix or workaround. Depending on the severity of the flaw, a decision might be made to roll back the release until the issue is resolved. Concurrently, testing would be intensified to ensure no additional problems are present.
Once a solution is developed, it would be rigorously tested before being rolled out as an update. Throughout this process, continuous communication with users and stakeholders is essential to keep them informed of progress and expected resolution timelines. This proactive approach helps mitigate the negative impact of the design flaw and demonstrates the company’s commitment to quality and customer satisfaction.
29. How are tasks prioritized when faced with tight deadlines and multiple projects?
Prioritizing tasks under tight deadlines and across multiple projects requires effective time management and decision-making skills. A common approach is to use the Eisenhower Matrix, which categorizes tasks based on their urgency and importance. Critical tasks that impact project deliverables or have dependencies are prioritized. Tools like project management software can help track tasks, deadlines, and priorities. Regular team meetings ensure alignment and adjustments to priorities based on project evolution and stakeholder feedback. Communication with stakeholders about progress and any potential delays is also essential to manage expectations and resource allocation.
30. What is the process for iterating on a design based on analytics and user feedback?
Iterating on a design using analytics and user feedback involves a structured approach to incorporate data into design improvements. The process typically starts with gathering quantitative data from analytics and qualitative insights from user feedback. Key performance indicators (KPIs) such as user engagement, conversion rates, and bounce rates are analyzed to identify areas for improvement.
User feedback is collected through surveys, interviews, and usability tests to understand user needs and pain points. Design hypotheses are then formed based on these insights and implemented in prototypes. These prototypes are tested in a controlled environment, and results are analyzed to see if the changes have positively impacted the user experience. This cycle of feedback, testing, and refinement continues until the design meets the project goals.
31. How would a redesign of a company’s website to improve user engagement be approached?
Redesigning a company’s website to enhance user engagement begins with understanding the current issues and areas for improvement. This involves data analysis, user feedback collection, and possibly working with a UX research team to gather deeper insights. Based on this information, clear objectives for the redesign are set, focusing on enhancing usability, aesthetics, and functionality to improve user engagement.
The design team creates wireframes and prototypes, which are tested internally and through user testing sessions to gather feedback. Iterations are made based on this feedback, ensuring each version aligns more closely with user expectations and business goals. Once finalized, the redesign is gradually rolled out, monitored closely for user reaction, and optimized based on real-world usage and additional feedback. This iterative process helps ensure that the new design achieves its goals of increased user engagement.
32. Discuss a project that involves creating high-fidelity prototypes. What tools are being used?
In such a project, tools typically used for creating high-fidelity prototypes include Adobe XD, Figma, and Sketch. These tools enable designers to build detailed and interactive prototypes that closely mimic the final product, allowing for thorough testing and feedback collection. Adobe XD offers robust collaboration features and integration with other Adobe Creative Cloud apps, making it a favorite for complex projects. Figma stands out for its real-time collaboration capabilities, allowing multiple users to work on the prototype simultaneously. Sketch, primarily available on macOS, is known for its extensive plugin ecosystem and vector design features, which are particularly useful in refining the visual details of a prototype.
33. How is feedback from user testing incorporated into the development cycle?
Feedback from user testing is a critical component of the development cycle, ensuring the product meets user needs and expectations. This process typically begins with conducting structured user testing sessions where participants interact with the product while observers note usability issues and user reactions. The feedback is then compiled and analyzed to identify common themes and areas for improvement. These insights are prioritized based on their impact and feasibility.
The development team integrates these changes into the product roadmap, and revisions are made accordingly. Subsequent versions of the product are retested with users, continuing the cycle of feedback and refinement until the product meets the usability and satisfaction criteria.
34. What steps are taken when a website needs to be scaled to handle increased traffic?
Scaling a website to handle increased traffic involves several technical and strategic adjustments. Initially, a thorough performance audit is conducted to identify bottlenecks and areas for optimization. The infrastructure may be scaled up by increasing server capacity or scaling out with more servers to distribute the load. Load balancers are often implemented to manage the traffic across servers efficiently.
Additionally, content delivery networks (CDNs) are used to reduce latency by caching content at edge locations closer to users. Database optimizations, such as indexing and query optimization, are critical to improving response times. Finally, application code is reviewed and optimized for efficiency, and auto-scaling solutions are implemented to dynamically adjust resources based on traffic levels.
35. Imagine a project is behind schedule when the client requests additional features. How should this situation be handled?
The appropriate response involves evaluating the feasibility of incorporating the new features within the existing timeline. An analysis of the resources and time required for the new features should be conducted, followed by a discussion with the project team. It is crucial to schedule a meeting with the client to present a clear assessment, possibly suggesting a phased approach where critical features are prioritized. This approach maintains transparency, manages client expectations, and aids in finding a mutually agreeable solution.
Conclusion
This guide equips you with a comprehensive collection of interview questions and answers for UI developer, encompassing vital technical skills, practical scenarios, and essential behavioral insights crucial for excelling in the UI development field. As you gear up for interviews, keep in mind that being a UI developer demands ongoing learning and adaptability to evolving technologies and methodologies.
The knowledge shared here not only prepares you for typical interview queries but also deepens your grasp of the core principles driving effective UI development. By staying abreast of current trends like AI integration and responsive design, and by adopting a thoughtful approach that balances functionality and aesthetics, you can enhance your skills and contribute to crafting intuitive, visually pleasing digital experiences.
So, if you’re looking to further enhance your career prospects, consider exploring courses from top universities through Jaro Education. Benefit from their unique offering of free career guidance, helping you chart a successful path in your professional journey. Discover opportunities to upskill and advance your career with Jaro Education today!
Good luck with your interviews. Use this guide as a stepping stone to demonstrate your expertise and passion for UI development, paving your way to a successful career in this vibrant and ever-evolving field.




![Best-IIM-Online-Courses-with-Certification-[2025]](https://jaro-website.s3.ap-south-1.amazonaws.com/2025/04/Best-IIM-Online-Courses-with-Certification-2025-1024x576.webp)